
Widgets und Datenabfrage
- HomeBoard Programmierung
- gepostet am 10.Dezember 2020
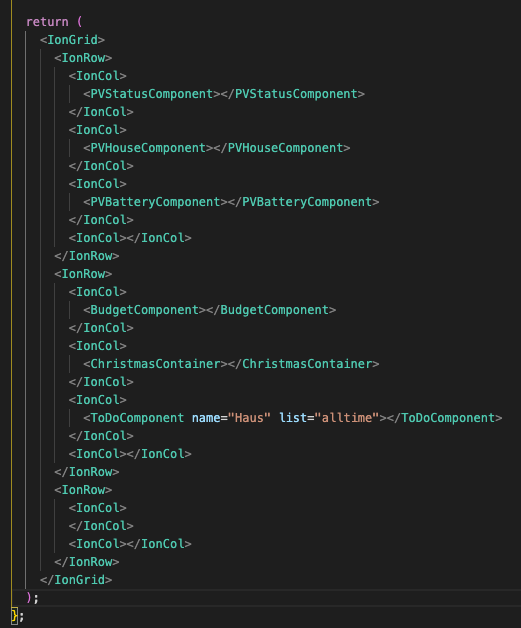
Die UI ist mit dem Ionic Framework umgesetzt, das auf React aufsetzt.
Die sichtbaren Widgets sind einzelne React-Components, für die es jeweils einen oder mehrere REST-Endpoints für die Datenkommunikation gibt.
Ein Beispiel werde ich anhand des ToDo-Widgets in einem späteren Post zeigen.

Konfigurierbar im Sinne von „ich konfiguriere die UI direkt auf der UI“ ist hier gar nichts. Wenn ich ein neues Widget brauche oder es an einer anderen Stelle haben will, dann bau ich mir ein neues Component und ergänze das Backend um einen REST-Endpunkt und setze es an die gewünschten Stelle.
Möglich, dass ich das vllt „aus Spaß“ mal noch ändere. Das Dashboard ist aber nur für den Eigengebrauch gedacht. Da ich also in endlicher Zeit fertig werden will sich die Anordngung der Widget nicht so oft ändern wird, mache ich das direkt in der tsx-Datei.
Generell habe ich mich an allen Stellen für den geringsten Widerstand entschieden. Das heißt jedoch nicht für die schlechteste Lösung, sondern schlicht für die technisch am wenigsten komplexe Lösung für das jeweilige Problem. Was das bedeutet, zeige ich später ebenfalls im Beitrag über das ToDo-Widget.