
Server-Verbindung und Reload
- HomeBoard Programmierung
- gepostet am 11.Dezember 2020
Manche Widgets des HomeBoard fragen in sehr kurzem Intervall die Daten vom Server ab. Dazu gehört zum Beispiel der Zustand der PV-Anlage (alle 5 Sekunden).
Sollte der Server also mal nicht verfügbar sein, spielt das keine große Rolle. Sobald der Server wieder da ist, werden die Daten nach spätestens 5 Sekunden wieder nachgeladen.
Es gibt aber Widgets, bei denen werden Daten nur einmal pro Tag oder nach einer vom Benutzer durchgeführten Aktion nachgeladen. Dazu gehören zum Beispiel das ToDo-Widget. Hier könnte es dann bis zu einem Tag dauern.
Interssant ist es also zum einen eine Anzeige für die Verbindung zum Server zu haben und zum anderen nach einem Verbindungsverlust ein Neuladen der Daten antriggern zu können.
Serverstatus im State

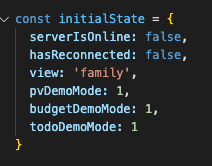
Damit jedes Widget den Serverstatus abfragen kann, hält der State folgende Informationen:
- serverIsOnline
- hasReconnected
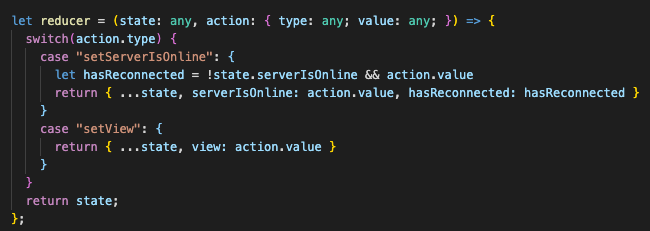
hasReconnected wird nur dann auf true gesetzt, wenn serverIsOnline zuvor auch false war. Nur so kann der Reload im Falle eines Reconnects sauber durchgeführt werden.

Servercheck jede Sekunde
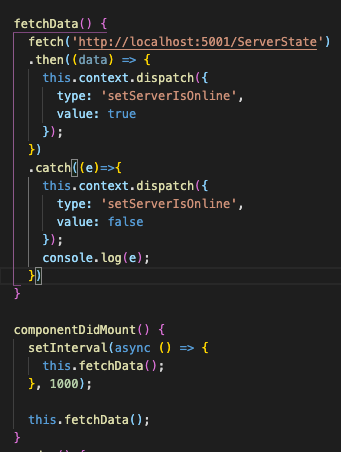
Den Servercheck übernimmt die ServerStateComponent. Diese zeigt auch gleich noch die Verbindung des Servers als Wolke an.
Einmal pro Sekunde wird der REST-Endpunkt /ServerState abgefragt. Dieser gibt kein bestimmtes Ergebnis zurück. Es ist nur wichtig, dass etwas zurück kommt. Die Schlussfolgerung, ob der Server gerade erreichbar ist oder nicht, wird in den State geschrieben.

Reload nach reconnect
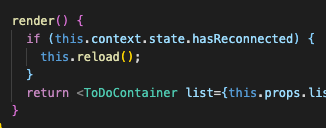
Im Falle der ToDo-Komponente, wird ein Neuladen der Daten in der render() Funktion angetriggert.