Ionic/React auf Raspberry Pi
- HomeBoard Programmierung
- gepostet am 28.Dezember 2020
Ionic/React benötigt für die Installation Node.js.
Node.js
Es gibt verschiedene Möglichkeiten Node.js auf den Raspberry Pi zu bekommen. Ich habe mich für die Variante entschieden, Node.js von NodeSource zu installieren.
- Schritt: Das NodeSource package repository zu den APT-Sources hinzufügen:
$ curl -sL https://deb.nodesource.com/setup_15.x | sudo -E bash -2. Schritt: Node.js installieren:
$ sudo apt-get install -y nodejs
Ionic/React
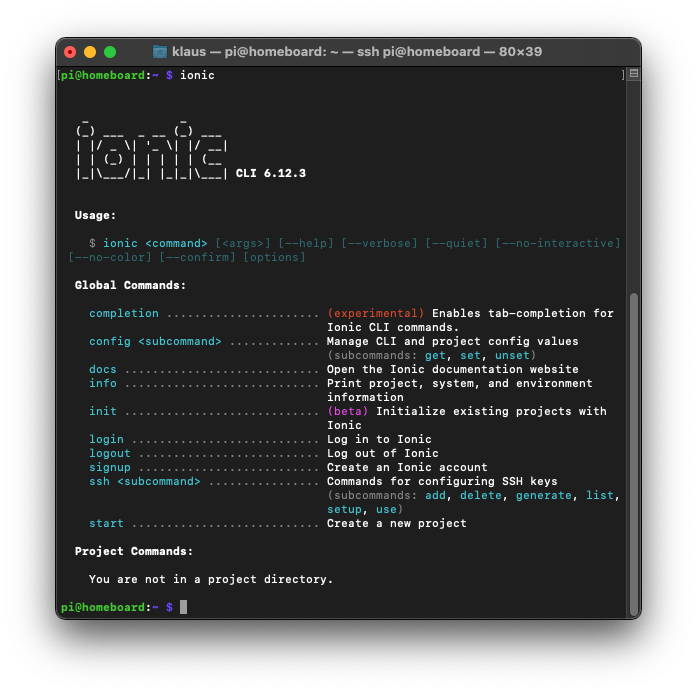
Entsprechend der Doku, kann Ionic nun mit folgendem Befehl installiert werden:
$ npm install -g @ionic/cli native-run cordova-resIch musste den Befehl mit sudo aufrufen, ansonsten gab es den folgenden Fehler:
Error: EACCES: permission denied, mkdir '/usr/lib/node_modules/@ionic'

Ionic/React App deployen
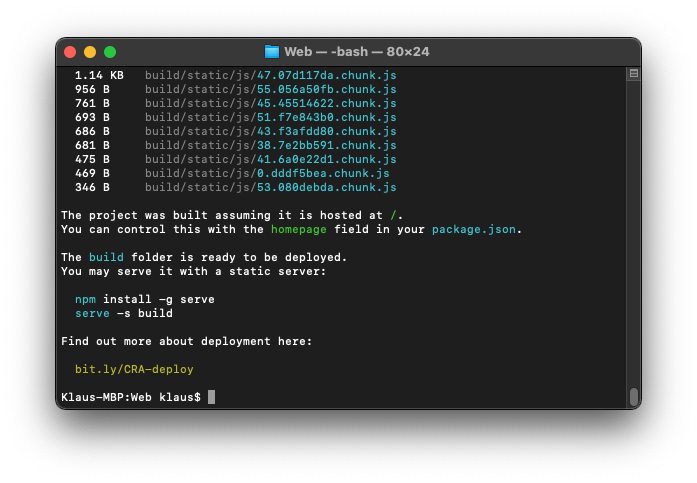
Die Ionic/React app wird mit folgendem Befehl für den Deploy vorbereitet:
$ ionic build
Da wir nun einen optimierten Build erzeugt haben, kann man das Projekt nicht mehr mit ionic serve starten. Nach dem Build empfiehlt uns das Build-Script, das Package serve zu installieren. Das machen wir dann auch mit:
$ npm install -g serveAuf den Raspberry Pi kommen nun die Projektdaten inkl. dem Build-Ordner.

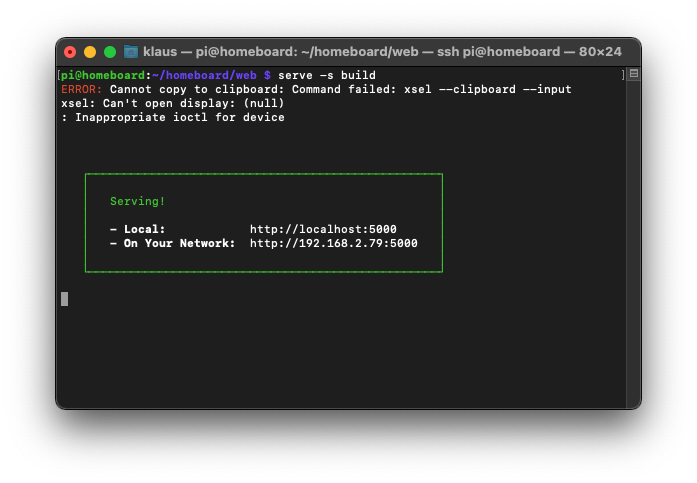
Gestartet wird das Projekt dann mit:
$ serve -s build