
Ein erster Lauf
- HomeBoard Programmierung
- gepostet am 1.Juni 2021
Nach ein wenig Pause an diesem Projekt, bin ich jetzt dabei das HomeBoard zum Leben zu erwecken.
Das wird dann zwar so ein Projekt, dass niemals fertig sein wird – dazu gibt es immer etwas an den Widgets zu tun oder neue Ideen umzusetzen.
Nun ist es aber an der Zeit, Frontend und Server-Part auf dem Raspberry Pi einzurichten, damit ich dann mit den Daten die mir das HomeBoard anzeigt auch mal arbeiten kann.
Start von Web und Server
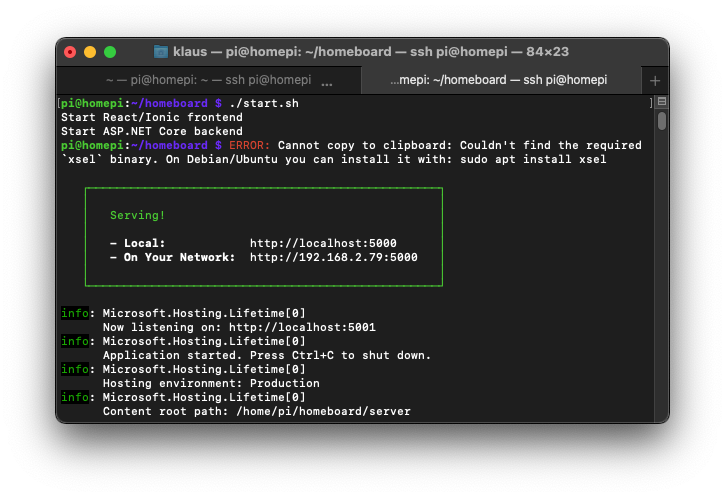
Das React/Ionic-Frontend und das ASP.NET Core Backend habe ich bisher manuell gestartet.
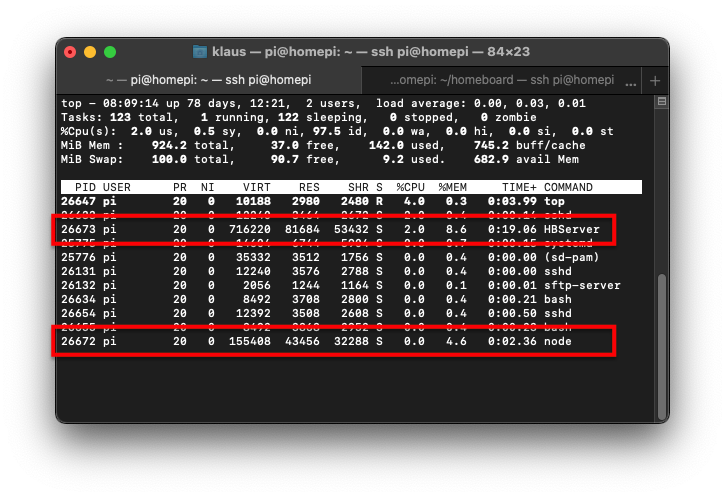
Das Frontend läuft unter dem Process node und das Backend unter dem Prozess HBServer.
Um das zu vereinfachen, habe ich ein kleines Bash-Script geschrieben um die beiden Komponenten zu starten und auch wieder zu beenden.


start.sh
#!/bin/bash
echo "Start React/Ionic frontend"
serve -s /home/pi/homeboard/web/build &
echo "Start ASP.NET Core backend"
cd /home/pi/homeboard/server
./HBServer &stop.sh
#!/bin/bash
echo "Kill React/Ionic frontend"
ps aux | grep node | awk {'print $2'} | xargs kill
echo "Kill ASP.NET Core backend"
ps aux | grep HBServer | awk {'print $2'} | xargs killDen Prozess node zu killen ist zwar etwas allgemein, da hier auf dem Raspberry Pi aber kein zweiter Node-Prozess läuft, ist das fürs erste ok.
Zugriff
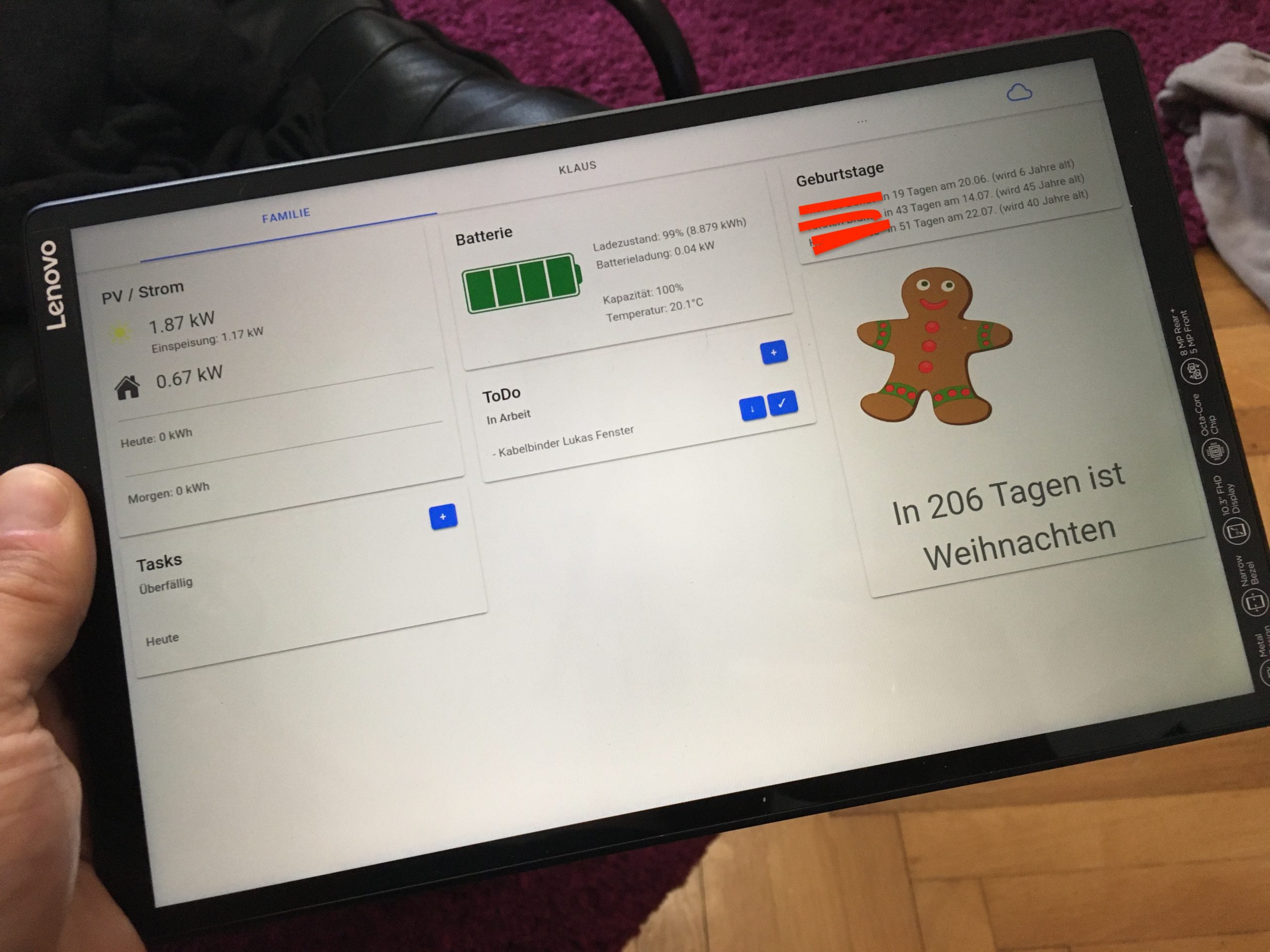
Ich kann nun von jedem Browser aus über http://192.168.2.79:5000/home auf das HomeBoard zugreifen.
Welches Tablet ich nun an die Wand hänge muss ich noch schauen. Ich habe hier ein altes iPad mit iOS 9. Da ich das für nichts mehr anderes benötige, wäre es das ideale Gerät.
Als Rahmen könnte ein Bilderrahmen dienen und wenn ich einen finalen Ort gefunden habe, wäre es auch denkbar, die Stromversorgung direkt hinter das Gerät zu legen.
Leider zeigt mir das iPad aber mit keinem Browser den Inhalt an, in keinem der bisher getesten Browser. Vermutlich sind die alle zu alt um die React/Ionic-Website korrekt darzustellen.